囲みマス サーバを作った話
こんにちは。課題のたまりぎみなすずともです。
今年は高専プロコンの競技部門が中止になってしまいましたねぇ。
というわけで、競技部門をオンライン上で開催しよう!?ということで、Jig.jp会長の福野さんの声掛けで、全国の高専生が何人か集まって、開発をしています!その名も「囲みマス」!
とはいえ、ただオンライン開催するだけじゃなくて、一般の人たちにも遊んでもらえたらいいよねーってことで、
- REST APIサーバ
- ブラウザから遊べるように
- スマホアプリとして遊べるように
という感じでいろんな方向性を見出して活動しています!
とりあえず僕の担当はREST APIサーバ。
一応動くものが出来たよ
ということで、一応、2人対戦ができるAPIサーバが出来ました!
なんか最近ホットな「Deno」というJS/TSランタイムを使用してます。
といっても、まだサーバは保持してないので、Githubのリンク張っておきます!
https://github.com/codeforkosen/Kakomimasu
このリポジトリをcloneして、ローカルでサーバを動かしてくれれば、サーバ起動です!
えっ使い方が分からない?
apiserverフォルダの中にあるREADME見てくれ...
ブラウザでも見れる!?
REST API叩いてても、これホントにあってるのかな?って思うことありますよね?
Twitter APIでも、ツイートできたかとかで確認できるし。
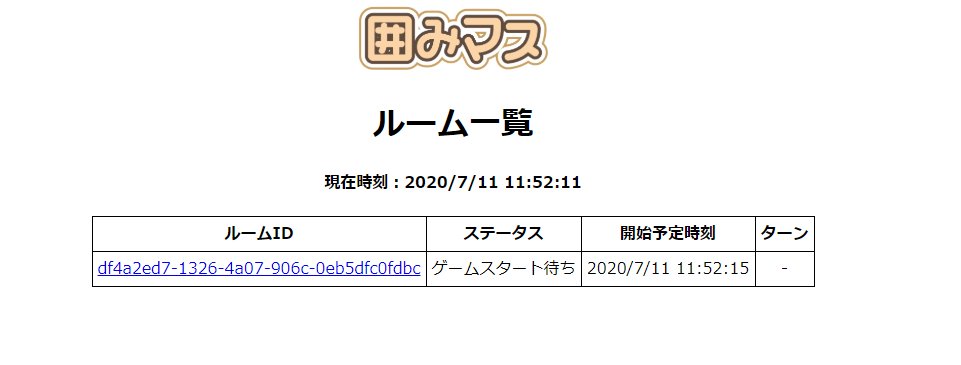
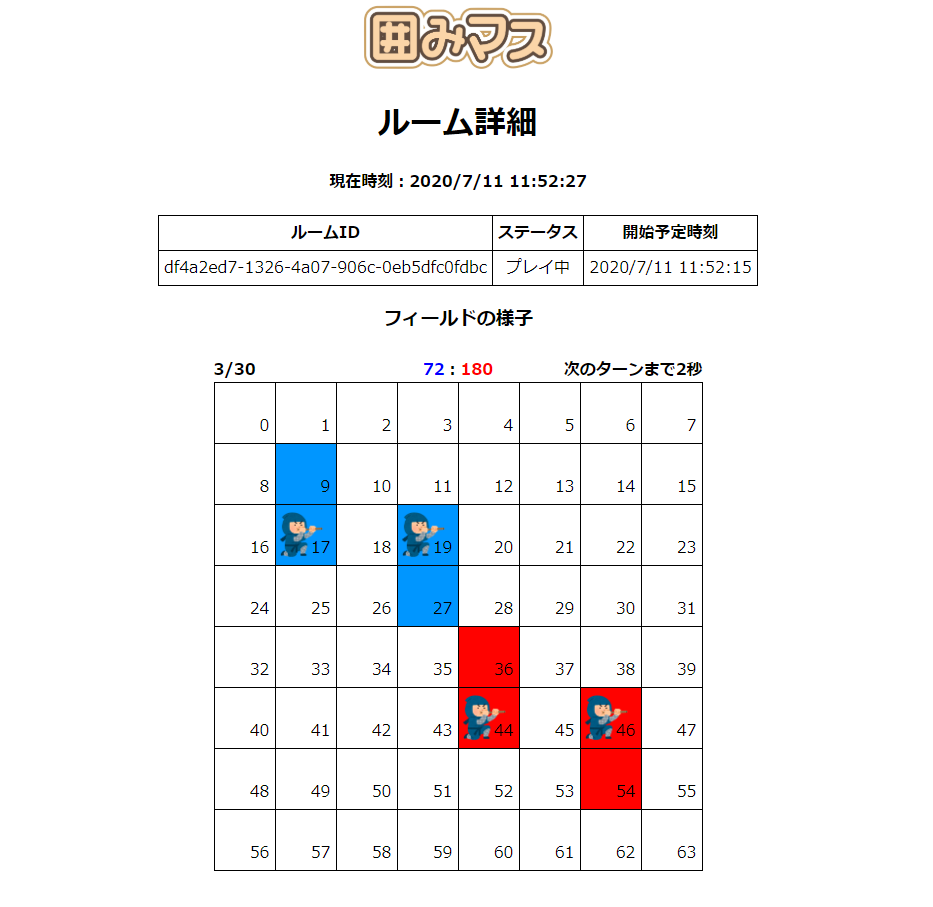
ということで、ブラウザでもサーバのルーム状況が見れるように作りました!
↓こんな感じです!


これから
出来れば、この試作APIサーバをいろんな方に使ってもらってデバックしてほしいなぁと思ってます!(このブログ見てくれてる人に技術系どんだけいるんやって話ですけど笑)
まだまだ未完成なAPIサーバ、どしどしプルリクお待ちしてます(^▽^)/
あと、開発に直接参加したい高専生は「Code for KOSEN」のSlackがあるので、よかったら入ってくださいねー
課題が山積みだぁ(囲みマスも学校もw)
良ければ、SNSでシェアしていただけると嬉しいです。